说是更新,但是新样式并没有上线,因为还存在可以改进的地方。
这次样式更新是之前提到的的博客主题高清化的一部分内容。上次有个小同学问为什么不把页面内容整体居中,这个问题也一直困扰着我,但是尝试了很多方案都不尽如人意。直到最近重新拾起这个问题,我才意识到居中并不是大问题,怎么重新实现原来的效果才是最烦人的。经过一夜的面向 Google 编程之后,新样式终于达到了勉强可用的级别。
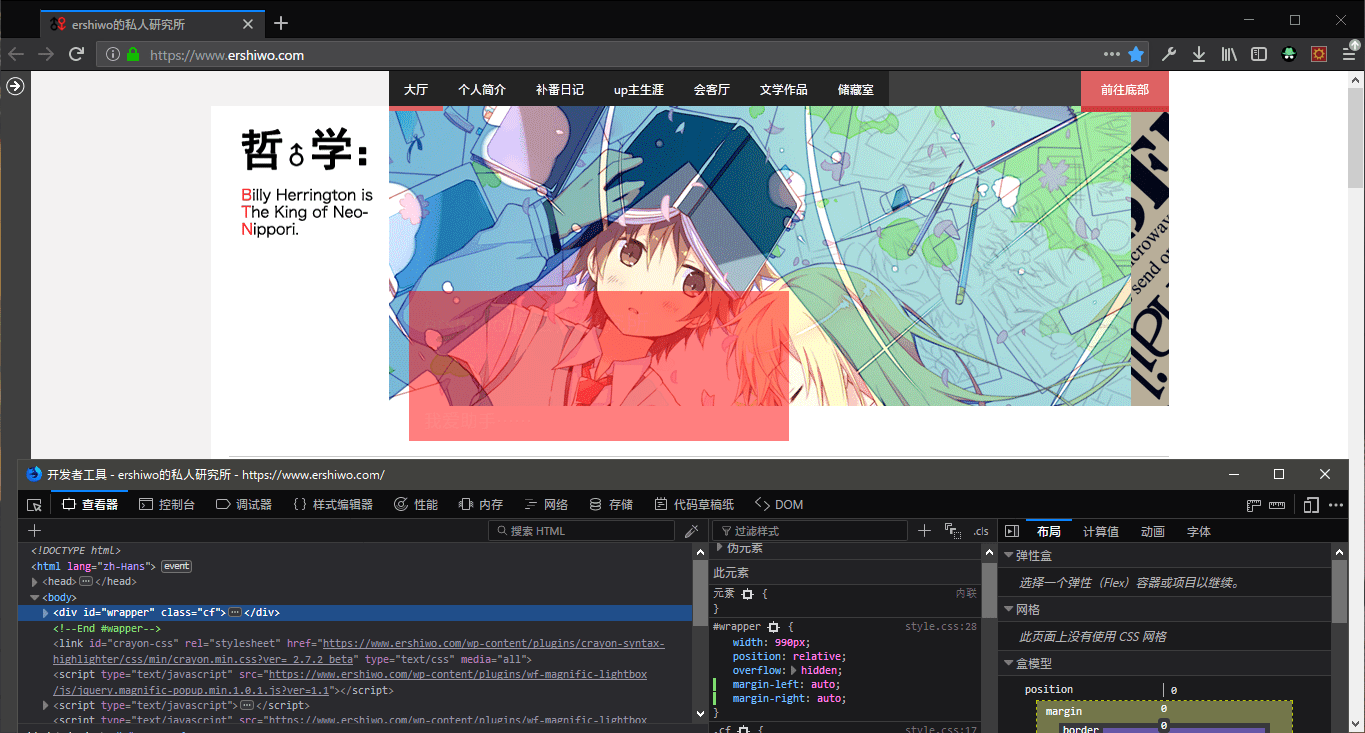
在 web 页面中,如果需要让一个div元素居中,有很多种方法。这里采用了一种比较简单的,通过设置margin-left和margin-right实现效果。
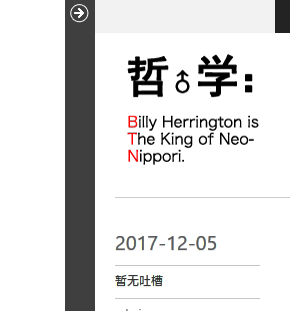
看起来很好,但是侧边栏的位置并没有变化。而且页面左侧的灰色衬底也保持原位。先不考虑背景,侧边栏的位置需要更新。而在此主题中,该元素是将部分内容藏到浏览器可视范围外,在点击按钮时改变元素左侧起始位置实现滑入/滑出效果的,因此不可能直接把它拉到新位置。真这么做也就没必要设计这个侧边栏了。
所以需要根据主元素的位置计算侧边栏的位置,同时为其准备一个遮罩。当然更优雅的做法是重写侧边栏的滑动逻辑。先在页面上增加一个div,用来填充主元素左侧的空白。其位置和大小通过 js 取主元素的位置确定,用到了offsetLeft函数。绘制好元素后用白色填充,并设置该元素的z-index,使其位于侧边栏顶层。
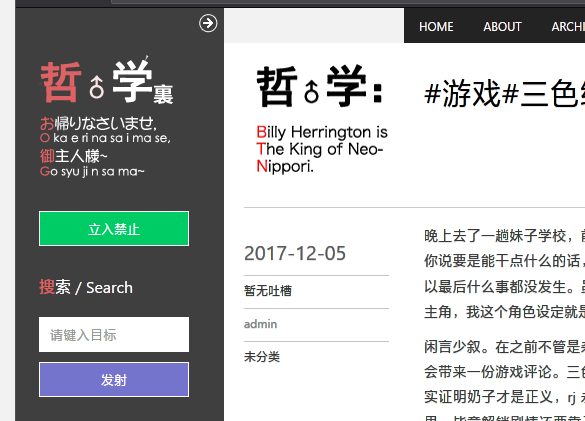
接下来修改侧边栏的位置,就不用废话了。
然后是滑动动画,依旧是把偏移距离考虑进去。以上都完成之后还存在一个问题,如果页面大小变化了,偏移值会发生改变,导致页面元素位置不正确。因此需要在页面大小改变后重新计算元素位置。最后的效果是这样。
不过还可以看到在改变窗口大小时侧边栏会有异常显示。因此说这个方法并不完美,下一步就是用别的方法重写这个滑出动画了,估计下一篇会讲讲这个。
下附部分代码:
CSS 部分:
/* 增加了该元素的背景,还原原始效果 */
#wrapper{background: url(images/bg-page.png) left repeat-y; .../* 未完 */
/* Left Mask */
#leftmask{
background: #fff;
z-index: 1000;
margin-right: 0px;
margin-left: auto;
position: fixed;
width: 217px;
height: 100%;}
JavaScript 部分:
jQuery(document).ready(function($) {
//Left Mask
let offsetX=document.getElementById('wrapper').offsetLeft;
$('#leftmask').css("margin-right",offsetX+989);
$('#leftmask').css("width",offsetX);
$('#leftbar').css("left",offsetX-180);
// Left Panel
var i=0;
$('.leftbutton').click(function(){
if(i==0){
$('#leftbar').css("left", offsetX);
$('.arrow').css("background-position","0px -20px");
i=1;
}else {
$('#leftbar').css("left", offsetX-180);
$('.arrow').css("background-position","0px 0px");
i=0;
}
});
window.onresize=function(){ //当窗口缩放时重新计算
let offsetX=document.getElementById('wrapper').offsetLeft;
$('#leftmask').css("margin-right",offsetX+989);
$('#leftmask').css("width",offsetX);
$('#leftbar').css("left",offsetX-180);
var i=0;
$('.leftbutton').click(function(){
if(i==0){
$('#leftbar').css("left", offsetX);
$('.arrow').css("background-position","0px -20px");
i=1;
}else {
$('#leftbar').css("left", offsetX-180);
$('.arrow').css("background-position","0px 0px");
i=0;
}
});}; ... //未完
感谢昨天中午影子同志送的 MGSV,折腾完这点东西我就去玩。






0 Comments